10+ js sequence diagram
It is also supported to use HTML character names. Mermaid is a simple markdown-like script language for generating charts.

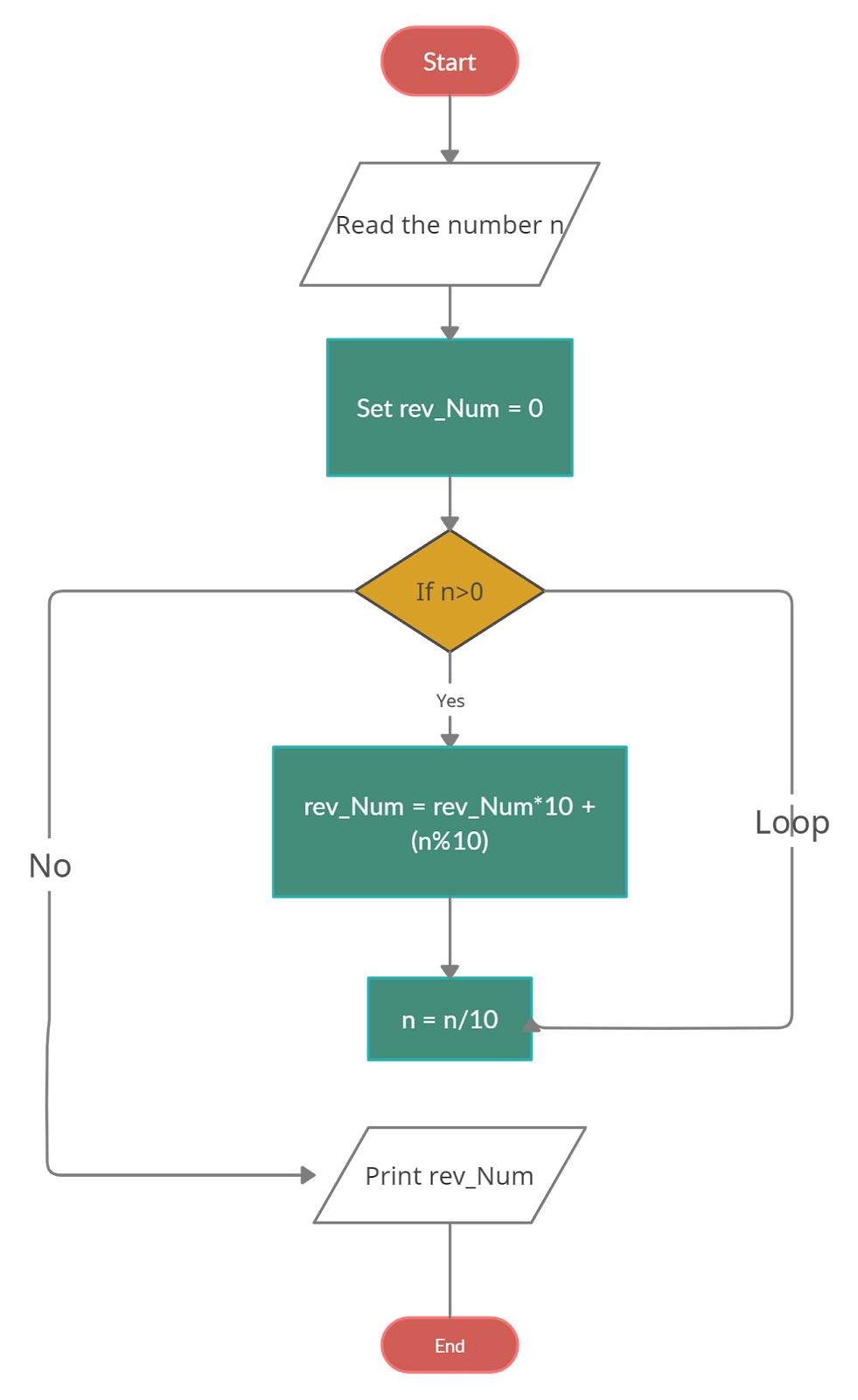
C Program To Reverse A Number Using Different Methods
A sequence diagram is structured in such a way that it represents a timeline that begins at the top and descends gradually to mark the sequence of interactions.

. Start using js-sequence-diagram in your project by running npm i js-sequence-diagram. Cdnjs is a free and open-source CDN service trusted by over 125 of all websites. Firebugs profiling tool is able to tell.
Founded in 2014 with the purpose to improve the efficiency when creating and working with sequence. Draw sequence diagrams in seconds using this free online tool. The best alternative is PlantUML which is both free and Open Source.
Generates UML sequence diagrams from simple text - Simple. Simplify documentation and avoid heavy tools. The main purpose of.
Content delivery at its finest. In WebSequenceDiagrams title messages arent delimited by a. I always end up with js-sequence-diagram which is a tool to generate sequence diagrams using Javascript but not from Javascript code.
Numbers given are base 10 so can be encoded as 35. Mermaid is a JavaScript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. In this sample we show the interaction between different people in a.
A sequence diagram is an interaction diagram that shows how entities operate with one another and in what order. This adds support for that using an exclusive start condition in the JISON grammar while preserving backwards. There are no other projects in the npm registry using.
JS Sequence Diagrams - Draws simple SVG sequence diagrams from textual representation of the diagram - js-sequence-diagrams Javascript JS Sequence Diagrams JS Sequence. Commonly used for explaining your code. Open source Visio Alternative.
Because semicolons can be used instead of line breaks to define.

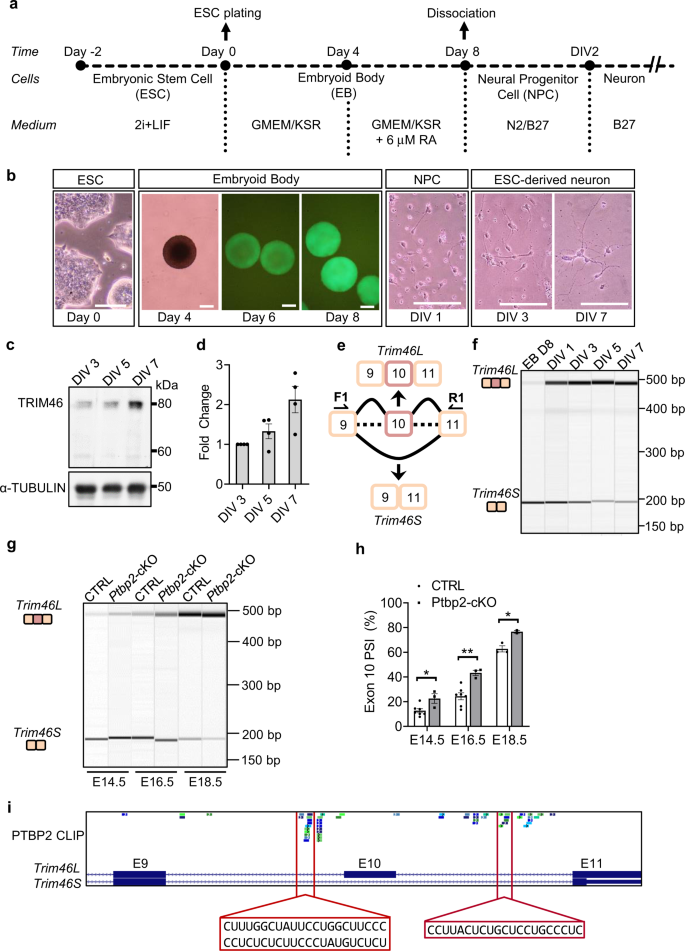
Multilayered Regulations Of Alternative Splicing Nmd And Protein Stability Control Temporal Induction And Tissue Specific Expression Of Trim46 During Axon Formation Nature Communications

10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition Interactive Programming Tools Javascript

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

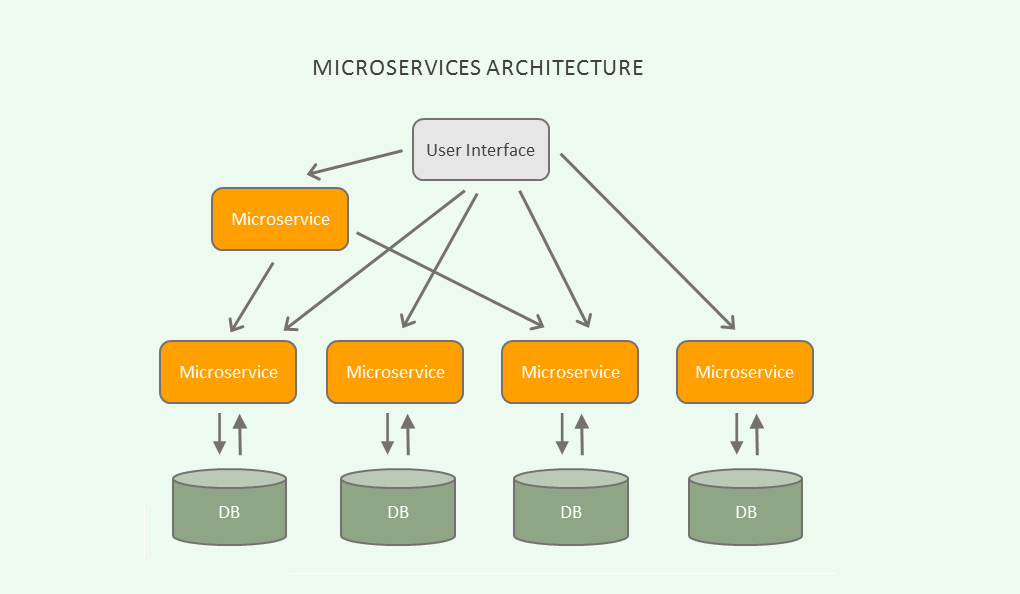
Top 10 Courses To Learn Microservices In Java And Spring Framework In 2022 By Javinpaul Javarevisited Medium

10 Admirable Find A Career In Architecture Ideas Https Www Pinterest Co Uk Pin 672584525582125808 Sent Sfo 1 Fassadengestaltung Fassadenschnitt Architektur

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

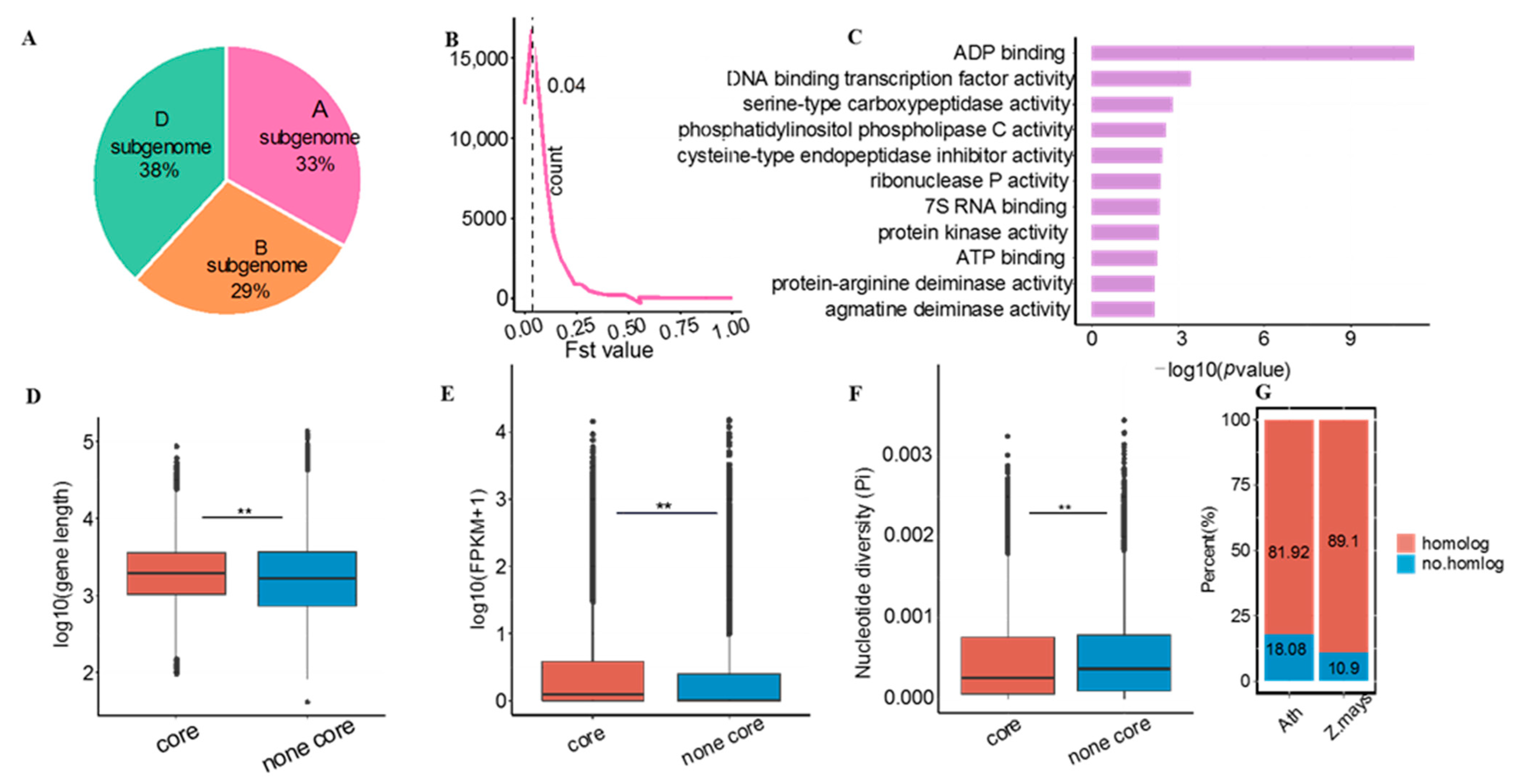
Genes Free Full Text Characterization Of Expression And Epigenetic Features Of Core Genes In Common Wheat Html

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Css

16 Awesome Free React Admin Templates

Ikus4wk5fkh5tm

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Css Grid

Blank Stem And Leaf Plot Template New 50 Plot Diagram Worksheet Pdf Chessmuseum Template Library Teaching Plot Plot Map Plot Diagram

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Workflow Diagram

10 Useful Text Based Flowchart Diagram Tools For Web Developers Bashooka

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Workflow Diagram